이 상품의 태그
-
진강훈 등저
-
김성엽 저
책 소개
목차
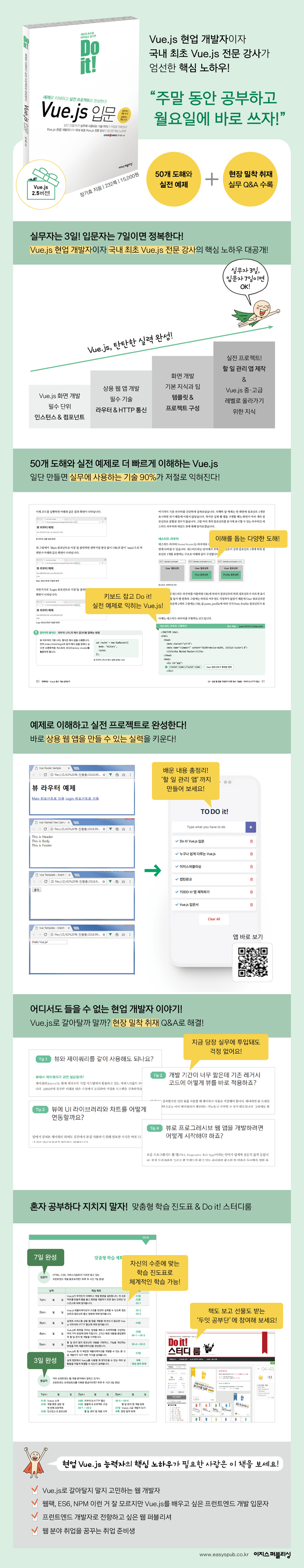
상세 이미지

출판사 리뷰
회원 리뷰 (22건)
한줄평 (25건)
0/50



![크레마클럽 도서 [바로 읽기] 클릭](https://image.yes24.com/sysimage/renew/corner/bookClubV2/img_install_02.jpg)
![크레마클럽 도서 [바로 읽기] 클릭](https://image.yes24.com/sysimage/renew/corner/bookClubV2/img_install_03.jpg)